SEO Mastery: Optimizing Images for Better Ranking
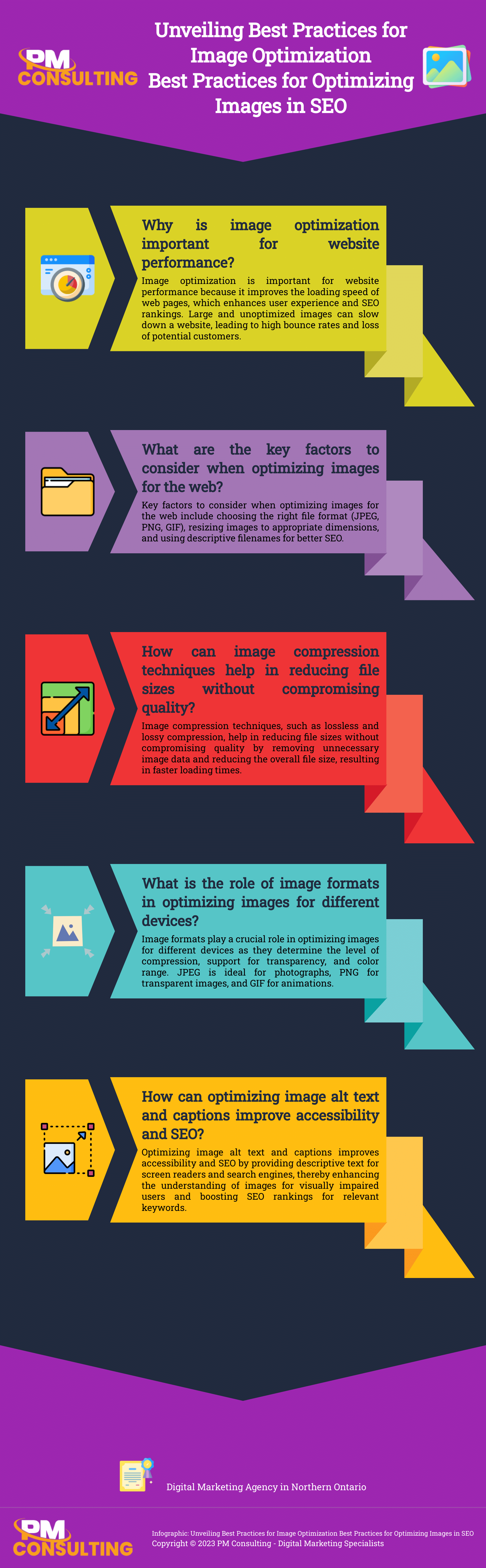
Unveiling Best Practices for Image Optimization
Unveiling Best Practices for Image Optimization. Navigating the dynamic world of digital marketing, the role of visually captivating content can’t be downplayed.
At PM Consulting, a seasoned digital marketing agency in Ontario, the fusion of graphic appeal and SEO savvy is standard operating procedure.
Understanding that images are not just decorations but powerful tools for engagement, ranking, and conversion is key.
Correctly optimized images can significantly boost a website’s SEO performance, making image optimization a critical, albeit often overlooked, aspect of SEO strategy.
Keep reading to unlock the secrets of enhancing your online presence through expert image optimization techniques.

Key Takeaways
- Image Optimization Is Essential for SEO Performance and User Experience
- PM Consulting Focus on the Influence of Visual Elements in Search Engine Rankings
- Different Image Formats Affect Page Load Times and Browser Compatibility
- Alt Text Is Crucial for Both Accessibility and Search Engine Indexing
- Responsive Images Enhance UX and SEO Across Various Devices
Understand the Importance of Image SEO

In today’s digital landscape, images are more than just aesthetic enhancers to content.
They play a pivotal role in SEO performance and page ranking, serving as a critical component for an Effective SEO Strategy.
PM Consulting understands that optimizing visual elements can significantly impact a website’s visibility on search engine results pages (SERPs).
This introductory discourse sets the stage to explore the potent influence of images in SEO and how they can be leveraged to fortify a website’s online presence.
By learning how visuals affect and influence page ranking, businesses can ensure their image optimization aligns with best practices, driving more organic traffic and improving user engagement.
Learn Why Images Affect Page Ranking
The influence of images on page ranking cannot be understated. Search engines like Google value rich media, including images, as they enhance the user experience and provide additional context to the content. PM Consulting emphasizes this, recognizing that well-optimized images can work wonders for increasing a site’s visibility and click-through rates.
It’s not just about aesthetics; it’s about the underlying data that images carry. Image optimization includes factors such as file size, format, and relevance, all of which contribute to quicker page load times and improved indexing. When these elements are addressed efficiently, PM Consulting highlights, they signal a page’s quality to search engines, thus buoying its position in SERPs.
| Element | Impact on SEO | PM Consulting’s Focus |
|---|---|---|
| File Size | Quicker Load Times | Efficiency |
| Format | Better User Experience | Compatibility |
| Relevance | Improved Indexing | Precision |
Discover the Role of Visuals in SEO Strategy
Visuals serve a dual purpose in the trenches of digital marketing; not only do they attract and hold the user’s attention, but they also communicate with search engines about the content’s value. PM Consulting’s approach acknowledges that high-quality, relevant images are essential to an SEO strategy, as they can elevate a website’s content and support its climb up the search rankings.

Integrating visuals into a website’s narrative isn’t merely a design decision—it’s a strategic SEO move. PM Consulting harnesses the power of well-chosen images to create a more immersive user experience that translates to better engagement and shares. This synergy between visual appeal and SEO efficacy is key to a comprehensive digital marketing plan.
Choose the Right File Format for Web Images

Achieving SEO proficiency demands a meticulous approach to every element of a website, and images are no exception.
For businesses aiming to ascend the search engine ladder, choosing the right file format for web visuals stands as a critical decision point.
The comparison between JPEG, PNG, and WebP formats is not just about visual fidelity; it’s an SEO deliberation that influences loading speed, user engagement, and ultimately, page authority.
PM Consulting champions the practice of selecting optimal quality settings to strike a balance between size and clarity, ensuring images are both captivating and conducive to site performance.
With a keen eye on these factors, brands can effectively enhance their digital narrative through image optimization.
Compare JPEG, PNG, and WebP Formats for SEO
In the arena of SEO, where details can make a significant difference, the choice of image format is an element that requires thoughtful consideration. Each format, be it JPEG, PNG, or WebP, brings its own unique benefits and limitations to a website’s SEO performance. PM Consulting carefully examines how these formats affect load times, image quality, and browser compatibility, providing tailored recommendations to their clients. The image file format chosen can impact height and image compression.
For instance, JPEG files are known for their capacity to maintain relatively good quality at smaller file sizes, making them ideal for faster-loading web pages. However:
- PNGs are favored for their lossless compression, granting superior quality with a correspondingly larger file size.
- WebP, as a newer format, offers a compromise between JPEG and PNG, combining quality with efficient compression for better performance.
Deciding which image format to use is a strategic SEO choice—one that PM Consulting navigates with precision, aligning their clients’ digital assets with best practices for optimized web presence.
Select Optimal Quality Settings to Balance Size and Clarity
Selecting the perfect quality settings for images is a delicate art in the SEO landscape. PM Consulting advises that it’s vital to find the sweet spot where an image’s file size doesn’t compromise its quality. This equilibrium is essential for maintaining fast page load speeds without detracting from the user’s visual experience.
By tuning the compression levels, businesses can decrease image file sizes while preserving clarity. PM Consulting specializes in guiding their clients through this optimization process, ensuring that images are primed for page speed, browser compatibility, and SEO impact.
| Image Quality | File Size | SEO Benefit |
|---|---|---|
| High | Larger | Enhanced User Experience |
| Medium | Balanced | Optimal Load Times |
| Low | Smaller | Faster Page Speed |
Understanding that the intricacies of file size versus quality are crucial, PM Consulting implements strategies to ensure that their clientele’s websites boast professionally optimized images. This detailed attention to image SEO contributes to better ranking outcomes and a heightened user experience.
Craft Effective Alt Text for Image Optimization

Ensuring that images enhance SEO efforts involves more than just visual appeal; the addition of well-crafted alt text plays a pivotal role.
Crafting effective alt text is a nuanced art form that PM Consulting excels at, strategically using descriptive keywords to reinforce a website’s relevancy and accessibility.
As search engines scrutinize alt attributes for both indexing and accessibility purposes, PM Consulting shapes this vital component to serve dual functions—enhancing the user experience for those with visual impairments and providing search engines with pertinent context for better content understanding and ranking.

Use Descriptive Keywords in Alt Attributes
When it comes to search engine optimization, PM Consulting amplifies the necessity of alt text in images. Utilizing descriptive keywords within alt attributes significantly boosts the SEO value of visual content by ensuring search engines can accurately interpret the subject matter of the images. This practice not only contributes to a better understanding but also enhances the image’s relevance in search results.
The incorporation of keyword-rich alt text by PM Consulting serves a twofold benefit: it makes images accessible to individuals who rely on screen readers, ensuring inclusivity, and it gives search engines clear indicators of the page’s context. With calculated keyword placement, PM Consulting ensures that every image on a client’s website adds to the semantic value of the page.
| SEO Feature | Benefit | PM Consulting Approach |
|---|---|---|
| Alt Text | Enhanced Accessibility | Inclusivity |
| Descriptive Keywords | Improved Relevance | Strategic Placement |
| Search Engine Interpretation | Better Indexing | Accurate Context |
Adhere to Best Practices for Accessibility and Indexing
PM Consulting intensifies its commitment to digital inclusivity by adhering to SEO best practices that prioritize both accessibility and indexing. Alt text is crafted not just to aid in navigation for individuals using screen readers but also to facilitate search engines in associating images with relevant search queries.
The careful application of alt attributes affects how a website communicates with search engines and users alike. Mastery of this technique ensures images contribute meaningfully to the overall SEO strategy, leading to more accurate indexing and an inclusive user experience. The height attribute is an important factor in optimizing images for better performance and relevance:
| SEO Aspect | Accessibility Goal | Indexing Benefit |
|---|---|---|
| Alt Attributes | Screen Reader Compatibility | Precise Image Context |
| Best Practices | User Inclusivity | Enhanced Search Relevance |
Alignment with these best practices solidifies PM Consulting’s approach as a vanguard in optimizing digital content. This focused adherence ensures that all visual elements not only bolster SEO rankings but also build upon a web’s foundation of accessibility and user-centric design.
Implement Responsive Images for Better UX and SEO

In an era where mobile web browsing surpasses desktop usage, PM Consulting underscores the crucial role of responsive images in enhancing both the user experience (UX) and a website’s SEO.
Embracing responsiveness in web design not only caters to the multitude of screen sizes but also can positively influence a site’s SERP standings.
Establishing a repertoire of different image sizes with the srcset attribute and determining the correct sizes attribute to ensure fast loading on various devices are fundamental tactics in PM Consulting’s advanced SEO strategy.
These responsive measures ensure that images adapt seamlessly across devices, contributing to faster page speeds and improved user engagement—essential elements for any business seeking digital success.
Set Up Different Image Sizes With Srcset Attribute
PM Consulting leverages the srcset attribute to set up different image sizes, ensuring that each user receives an image that loads efficiently and fits their device’s resolution. This approach optimizes the experience for users, regardless of whether they are on a smartphone or desktop, by providing a flexible image framework that adjusts to various screen sizes.
Executing this technique involves embedding multiple image sources within a single HTML image element. PM Consulting meticulously specifies which image variations are suitable for different breakpoints, ensuring crisp visuals and swift loading times across a multitude of platforms.
| Device Type | Viewport Width | Optimized Image Size |
|---|---|---|
| Smartphones | Up to 480px | Small |
| Tablets | 481px to 768px | Medium |
| Desktops | 769px and above | Large |
The adept implementation of responsive images by PM Consulting not only enriches the user experience but also boosts SEO rankings as page load speed and device compatibility become increasingly paramount factors in SERP algorithms. Image compression plays a crucial role in optimizing the height, data, and format of the images to ensure efficient uploads and faster loading times.
Ensure Fast Loading on Various Devices With the correct Attribute
PM Consulting recognizes the indispensability of swift page loading across various devices to enhance user experience and bolster SEO rankings. By employing the correct sizes attribute, PM Consulting ensures that images are served in the most appropriate dimensions, tailored specifically for each user’s device, which results in faster loading times and optimized performance.
It’s essential to preemptively address the array of devices and screen sizes in the digital ecosystem; PM Consulting crafts strategies to ensure that images are both responsive and efficient. The meticulously calibrated sizes attribute dictates the suitable rendition of an image, gearing the loading process toward optimal speed without compromising quality:
| Screen Size | Sizes Attribute | Result |
|---|---|---|
| Small (Smartphones) | (max-width: 480px) 100vw | Fast loading, high resolution |
| Medium (Tablets) | (max-width: 768px) 100vw | Optimal loading, adaptive resolution |
| Large (Desktops) | (min-width: 769px) 100vw | Speedy loading, maximum resolution |
The expertise of PM Consulting encompasses creating a web infrastructure where images are responsively delivered to every device. This harmonious alignment between the sizes attribute and the image’s actual size on diverse screens secures a competitive edge in SEO while catering to modern browsing habits and expectations.
Optimize Image Loading Speeds With Technical Tweaks

In the quest to climb the search engine rankings, every millisecond matters.
PM Consulting recognizes the significance of image loading speeds as a vital part of a website’s user experience and SEO performance.
To keep pace with the fast-evolving digital scene, embracing advanced techniques to trim downloading time is indispensable.
Within this realm, strategic implementations like lazy loading are vital, as they can markedly reduce initial page load times, leading to improved user retention and a more favorable standing with search engines.
This section spotlights such technical adjustments that can elevate a site’s SEO by enhancing image loading efficiency.
Employ Lazy Loading to Enhance Page Speed
PM Consulting integrates lazy loading, a powerful technique designed to quicken website performance and bolster rank potential. By deferring the loading of off-screen images until they’re needed, this method significantly reduces initial page weights, allowing for prompt and responsive user engagement. The height attribute can further optimize the loading and display of images.
This optimization tactic, mastered by PM Consulting, presents a strategic advantage in search engine evaluations, where site speed is a determining factor. Implementing lazy loading ensures images are loaded efficiently and at the opportune moment, a detail that underlines PM Consulting’s commitment to delivering seamless online experiences that also favor ranking outcomes.
How to identify which images need optimizing SEO?
Analyze Page Load Speed: Start by using tools like Google’s PageSpeed Insights, GTmetrix, or Pingdom. These tools not only measure your site’s load time but also identify images that are significantly impacting your page speed. Large file sizes and unoptimized images are common culprits of slow loading times.
2. Check Image File Sizes: Manually review the images on your site. Images over 100 KB often need optimization. Large images, especially those over 1 MB, can drastically slow down your page load times, which is a key factor in SEO.
3. Look for non-web-optimized formats: Identify images that are not in web-friendly formats (like BMP or TIFF). Converting these to JPEG, PNG, or WebP can improve loading times.
4. Assess Images on Mobile: Use mobile testing tools to see how images load on mobile devices. Since mobile browsing is predominant, ensuring images are optimized for mobile is crucial for SEO.
5. Evaluate Image Quality vs. Necessity: Sometimes, images are of higher quality than necessary for their purpose on the site. For instance, a simple blog post image doesn’t need to be ultra-high resolution.
6. Check for Missing Alt Text: Alt text is vital for SEO as it helps search engines understand the content of the image. Use an SEO audit tool to find images missing alt text.
7. Identify Images Not Indexed by Google: Use the Google Search Console to see if any images on your site are not being indexed. This could be due to poor optimization or other issues.
8. Review Thumbnails and Icons: Often overlooked, thumbnails and icons can add up in terms of load time. Ensure these are also optimized.
9. Analyze Image Dimensions vs. Display Size: Check if the actual height of your images is significantly larger than their display size on your site. Resizing them to match their display size can improve load times.
10. Use Browser Developer Tools: Modern browsers have developer tools that can help identify large images and other page elements that affect load time.
11. Check for Scalability and Responsiveness: Ensure images are responsive and scale correctly on different devices. Non-responsive images can negatively impact the user experience and SEO.
12. Regularly monitor and update: SEO and website performance are not one-time tasks. Regularly monitor your site’s performance and update image optimization as needed.
By systematically evaluating these aspects, you can identify which images on your site need optimization for SEO. Remember, optimized images can significantly improve page load times, the user experience, and ultimately contribute to better search engine rankings.
How do I optimize image quality?
Choose the Right Format: Selecting the appropriate image format is crucial for maintaining quality. JPEG is great for photographs due to its efficient compression. PNG is ideal for images with text, logos, or transparency. WebP offers a good balance between quality and file size and is increasingly supported across browsers.
2. Use High-Resolution Images: Start with the highest-resolution image available. This ensures that when you compress or resize the image, you maintain as much detail as possible.
3. Smart Compression: Use tools like Adobe Photoshop, TinyPNG, or other image editing software that offer smart compression techniques. These tools can significantly reduce file size while preserving image quality. The key is to find the balance between file size and acceptable visual quality. The height of the image should also be considered during the image compression process.
4. Resize Images Appropriately: Don’t use larger images than needed. Resize the images to the maximum display dimensions they will have on your website. This reduces file size while maintaining the necessary quality.
5. Consider the viewing context: Optimize the image based on where and how it will be viewed. For instance, an image viewed on a mobile device can often have a lower resolution than one intended for a desktop view.
6. Sharpen Images Post-Resizing: After resizing an image, apply a mild sharpening filter to enhance clarity. This makes up for any loss of detail or softness brought on by resizing.
7. Use Quality Settings Wisely: When saving images, especially in formats like JPEG, you’ll have the option to set the quality level. A setting between 60 and 80% often provides a good balance between quality and file size.
8. Test Different Formats and Settings: Experiment with different formats and compression settings to see what works best for each image type. Sometimes, the differences in quality are not noticeable to the average user, allowing for greater compression.
9. Optimize for Retina Displays: For devices with high-resolution displays, consider using images that are twice the standard resolution. This ensures your images look sharp on all screens.
10. Use Image Editing Software Effectively: Tools like Photoshop offer features like ‘Save for Web’ that optimize images for online use without significant loss of quality.
11. Monitor Load Times: Use tools like Google’s PageSpeed Insights to ensure that your image quality optimizations are not adversely affecting your site’s load time.
12. Stay Updated on Best Practices: Image optimization is a constantly evolving field. Stay informed about new formats, tools, and techniques to ensure you are optimizing your images effectively.
By following these guidelines, you can optimize your images to have the best possible quality for your website, ensuring they look great without unnecessarily slowing down your site. Remember, high-quality images can significantly enhance user engagement and the overall experience on your website.
How do I optimize an image load?
Choose the Right Image Format: Selecting the appropriate format is crucial for optimization. JPEG is generally best for photographs due to its compression capabilities. PNG is ideal for images requiring transparency or less compression. WebP, a newer format, offers excellent compression and quality, often outperforming both JPEG and PNG.
2. Compress Images: Image compression reduces file size without significantly compromising quality. Tools like Adobe Photoshop, TinyPNG, or online compressors can efficiently reduce image sizes. Aim for the smallest file size while maintaining acceptable visual quality.
3. Resize Images: Ensure your images are not larger than they need to be for their intended use on your site. Large images take longer to load. Use image editing tools to resize them to the appropriate dimensions. Experiment with image compression techniques like lossless compression or file format conversion to optimize the height and reduce the file size.
4. Use Responsive Images: With varying device sizes, it’s important to serve different image sizes using HTML’s srcset attribute. This ensures that a device downloads the appropriately sized image, improving load times. Experiment with image compression to find the optimal file format, whether it’s JPEG or another image file format, for efficient delivery via web browser and content delivery network. Height and alt attributes can also be adjusted for better search engine optimization.
5. Implement Lazy Loading: Lazy loading defers the loading of images until they are needed (as the user scrolls down the page). This technique can significantly reduce initial page load times and improve the user experience. You can also experiment with image compression techniques such as lossless compression or lossy compression to optimize the height and file format of the images to further enhance the performance of your website.
6. Optimize Image Delivery: Using a Content Delivery Network (CDN) can speed up image loading. CDNs distribute your content across multiple servers around the world, reducing the distance between the server and the user.
7. Leverage Browser Caching: By enabling browser caching, you can store some of your images in the user’s browser temporarily. This means that repeat visitors will experience faster load times as their browser doesn’t need to download the images again. The height of the images can also be adjusted to optimize load times.
8. Use Efficient Image Hosting: Ensure your web hosting can handle your image load efficiently. Some hosting solutions are better optimized for media-heavy sites.
9. Minimize HTTP Requests: Combine images into CSS sprites for icons and UI elements. This reduces the number of HTTP requests, which can speed up page loading.
10. Test and Monitor Performance: Regularly use tools like Google’s PageSpeed Insights, GTmetrix, or Pingdom to test your website’s performance and follow their recommendations for image optimization.
11. Stay Updated: Keep abreast of new technologies and practices in image optimization. For example, emerging formats like AVIF offer even better compression than WebP.
By implementing these strategies, you can significantly optimize your image load times, which is a key factor in both user experience and SEO. Remember, faster-loading images can lead to better engagement, lower bounce rates, and improved rankings in search engines.
How to optimize images for SEO?
1. Choose the Right Format: The format of your image plays a crucial role in SEO. JPEG is ideal for photographs with lots of colours, while PNG is better for images with text, transparent backgrounds, or simpler graphics. WebP, a newer format, offers high-quality visuals with smaller file sizes, which is beneficial for SEO.
2. Compress Images: Large images slow down your site, negatively impacting the user experience and SEO. Use tools like Adobe Photoshop, TinyPNG, or online compressors to reduce file size without losing quality. Aim for a balance between size and quality.
3. Descriptive File Names: Instead of generic names like “image1.jpg,” use descriptive, keyword-rich file names. For example, “homemade-chocolate-chip-cookies.jpg” tells search engines and users what the image is about, improving relevance and SEO.
4. Use Alt Text Wisely: Alt text (alternative text) describes an image’s content and context. It’s crucial for web accessibility and helps search engines understand the image. Include relevant keywords, but avoid keyword stuffing. Make it descriptive and concise.
5. Optimize Image Titles and Captions: While not as crucial as alt text, titles and captions can provide context and improve the user experience. If it makes sense to add them, ensure they are relevant and add value.
6. Structured Data for Images: If applicable, use structured data (like Schema.org) to provide more information about your images. This can be particularly useful for product images in e-commerce sites.
7. Responsive Images: Ensure your images look good on all devices. Use HTML’s srcset attribute to serve different-sized images based on the user’s device. This improves the user experience and is favored by search engines.
8. Lazy Loading: Implement lazy loading so images load only when they’re about to enter the viewport. This reduces initial page load time, a key factor in SEO.
9. Image Sitemaps: If your site has a lot of images, consider creating an image sitemap. This helps search engines discover images they might not find through crawling, especially images that are loaded with JavaScript.
10. Use Images Wisely: Don’t overload your page with images. Use them strategically to enhance content and user experience. Each image should have a purpose and add value to the content.
11. Test and Analyze: Use tools like Google’s PageSpeed Insights to test your page’s loading speed and get recommendations for image optimization.
12. Keep Up with Trends: Stay updated with the latest in image optimization, like new image formats, compression techniques, and SEO practices.
By following these guidelines, you can ensure that your images are not only visually appealing but also optimized for search engines, contributing positively to your site’s overall SEO performance.
Conclusion
In conclusion, mastering SEO for image optimization is crucial for better website rankings and enhanced user experience.
PM Consulting highlights the importance of carefully selecting the right file format, optimizing file sizes and quality settings, as well as crafting effective alt text with descriptive keywords to boost relevancy and accessibility.
Implementing responsive images and advanced techniques like lazy loading are also essential to improve page load speeds across various devices, directly impacting SEO performance.
By focusing on these details, businesses can ensure their images are working to elevate their online presence, drive more organic traffic, and improve user engagement on their websites.