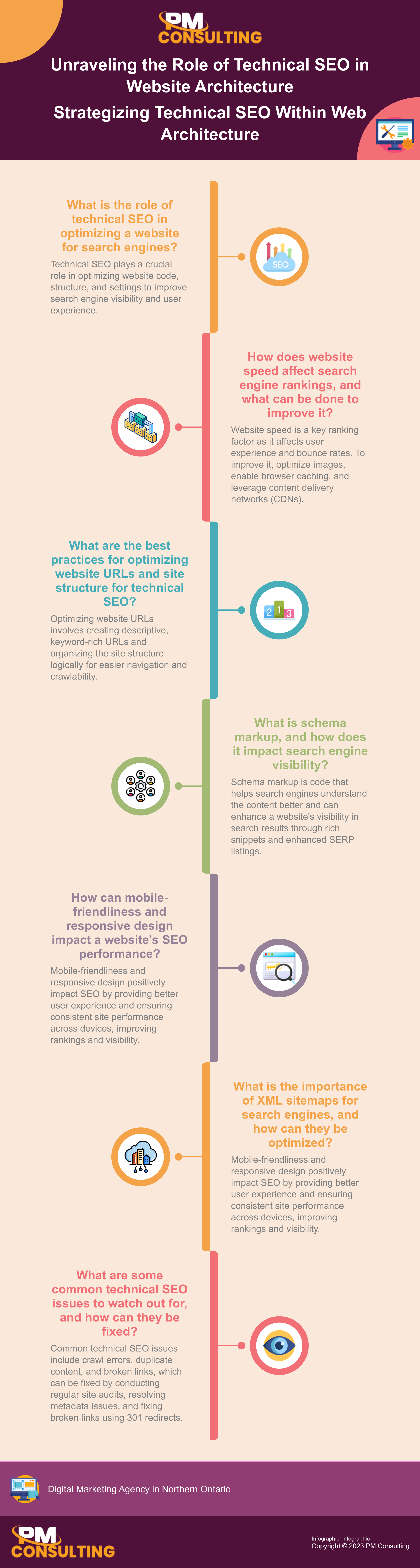
Unravelling the Role of Technical SEO in Website Architecture
Strategizing Technical SEO Within Web Architecture
Unraveling the Role of Technical SEO in Website Architecture. Embarking on the journey to refine your website’s performance through Technical SEO, it’s pivotal to align site structure with search engine expectations.
Grasping the nuances of how technical SEO interplays with website architecture serves as the bedrock for any online entity aiming to climb the SERP rankings.
With a spotlight on pivotal components such as site speed, sitemap clarity, mobile responsiveness, and structured data, one can sculpt a web presence that both users and search engines find captivating.
Keep reading to embark on the transformative voyage of optimizing your web architecture through technical SEO’s lens.

Key Takeaways
- Understanding Technical SEO in Website Architecture Improves Site Crawlability and Search Performance
- Implementing a Logical and Consistent URL Structure Enhances User Experience and Search Engine Understanding
- Page Speed Is Crucial for Site Indexation and Improves Both User Engagement and Rankings
- Regular Updates to XML Sitemaps Ensure Search Engines Have a Current Guide to a Site’s Content Layout
- Mobile Responsiveness and User-Friendly Touch Interfaces Are Key for Aligning With Search Engine Algorithms and User Satisfaction
- Schema Markup Helps Define Content for Search Engines, Leading to Richer Search Results and Potentially Higher Click-Through Rates
Assessing Your Current Web Architecture

Embarking on the journey to refine and structure the foundation of your website demands attention to the intricate facets of technical SEO, especially within its architecture.
Grasping the profound impact of how search engines crawl and index your site begins with an earnest assessment of the existing web framework.
Striving to pinpoint structural hurdles that pose challenges to crawlability is pivotal; it sets the stage for optimization efforts that can lead to significant gains in search performance.
A similar level of scrutiny applies when examining the logic and consistency of URL structures, aligning them with best practices to foster a seamless user experience and enhance search engine comprehension.
Acknowledging the importance of these underpinnings paves the way for a robust technical SEO strategy that not only responds to algorithms but anticipates future trends.
Identify Structural Issues Impacting Crawlability
Scouring through the site’s infrastructure reveals hiccups that can stymie search engines from fully accessing content. It’s essential to single out and iron out these glitches, as they can obstruct the path that search bots take to understand and rank each page.
Navigating through my site’s sitemap surfaces disparities and dead ends that I must address to ensure nothing impedes the accessibility of critical content. It’s about creating a clear pathway that ushers search engines through the corridors of content with utmost efficiency.
Evaluate URL Structures for Consistency and Logic
Evaluating URL structures for consistency and logic is akin to ensuring every road sign on a highway points to the right destination: it directs traffic effectively. URLs must be intuitive and follow a convention that communicates content hierarchy and relevance to both users and search engines.
| Old URL Structure | New URL Structure | Impact |
|---|---|---|
| /p=123 | /seo/best-practices | Improved clarity for users and search engines |
| /category/post123 | /blog/technical-seo-architecture | Enhanced categorization and topical relevance |
| /2018/04/sample-post | /updates/website-optimization | Eliminated date dependency for evergreen content |
My process of refining, or perhaps better said as recrafting, URL structures entails a meticulous approach, where every sliver of the URL is dissected to ensure strategic keyword inclusion and removal of extraneous parameters: this can significantly amplify a website’s search visibility.
Enhancing Site Speed for Better Indexation

As I fine-tune the components of my website’s architecture, a critical factor emerges: site speed—an aspect of technical SEO that is instrumental for ensuring swift indexation by search engines.
It’s apparent that the quickness with which a website loads influences not just rankings, but user satisfaction and engagement levels as well.
My approach necessitates a thorough analysis of loading times across crucial pages, coupled with the adoption of strategies adept at accelerating rendering and user interactivity, ultimately contributing to a more robust digital presence.
Analyze Load Times Across Key Web Pages
Turning my focus to the nitty-gritty of page performance, I conduct thorough evaluations of load times for key pages, adopting cutting-edge tools that shine a light on every millisecond it takes for content to appear before a user’s eyes. It’s a tailored inspection of resources and response times that allows me to zero in on potential bottlenecks.
The data garnered from this incisive analysis guides me in streamlining assets, optimizing images, and tweaking code where necessary, striving for that sweet spot where my pages not only meet but exceed the speed expectations of both visitors and search engines.
Implement Strategies for Fast Rendering and Interaction
My strategy for enhancing site speed pivots on implementing effective rendering and interaction protocols to bolster overall site performance. By strategically ensconcing techniques such as code splitting, my sites react swiftly to user interactions, delivering content on demand without the bloat of unnecessary code. This approach minimizes the initial payload and quickens interactivity, ensuring visitors remain engaged and unaffected by potential lag.
| Optimization Technique | Implementation Action | Expected Outcome |
|---|---|---|
| Code Splitting | Load only the necessary chunks of code per page or feature | Faster interactive times for users |
| Lazy Loading | Defer loading of non-critical images and components | Reduced initial load time and enhanced page speed |
| Minification | Trimming down CSS, JavaScript, and HTML | Streamlined code leading to reduced parsing time |
To further amplify site responsiveness, I’ve adopted lazy loading for images and offscreen content. By prioritizing content that is immediately visible, my strategy ensures that the site’s loading effort is concentrated where it’s most needed, encouraging a faster, more agile interaction. This targeted approach serves not just the imperative of expedient page rendering, but it interlinks with the greater fabric of understanding technical SEO in website architecture to yield indelible dividends in user retention and search engine ranking.
Building an XML Sitemap for Organized Content

As I craft and refine my website’s architecture, one aspect that often goes unnoticed yet is paramount to a sound technical SEO strategy is the creation and maintenance of an XML sitemap.
This roadmap aids search engines in deciphering the organized content layout, ensuring an impeccable structure that enhances discoverability of pages.
It stands as the blueprint from which search engines begin their exploration, detailing the hierarchy of website content that is essential for effective indexing.
Committing to the regular updates of the sitemap holds equal importance, as it captures the dynamic nature of my website, chronicling every new addition or modification within the URLs to maintain a current and accurate guide for search robots at all times.
Define the Hierarchical Layout of Website Content
Devising a logical hierarchy for website content is akin to drafting an architectural blueprint; it necessitates visionary thinking coupled with strategic execution. Establishing a well-defined structure allows me to guide search engines through my site with clarity, laying out a clear index of priorities from general to specific, much like the chapters of a book.
As I venture into the details of my website’s content layout, the necessity of mirroring the user’s quest for information with the sitemap’s architecture becomes lucid. My goal is to shape a structure that simplifies navigation for both search engines and users, ensuring a precise, accessible, and intuitive content hierarchy that underpins the website’s purpose and offerings.
Update the Sitemap Regularly for New or Changed URLs
Committing to the diligent upkeep of my XML sitemap is not merely a one-time task; it is a continual effort to mirror the evolving landscape of my website. Reflecting the freshness of content through timely updates of the sitemap ensures that search engines can swiftly recognize and index new or revised pages, keeping the digital footprint of my site in lockstep with its actual state.
Each alteration transpiring within my website’s domain—the addition of a cutting-edge blog post, a revamp of a service page, or a shift in the navigational structure—necessitates an immediate reflection in the sitemap. This practice remains a cornerstone of my technical SEO approach, as it communicates to search engines the most current picture of my site’s content offerings, thereby optimizing its visibility and relevance.
Optimizing Mobile Usability Across the Site

In the tapestry of constructing a website that commodiously serves every visitor, acknowledging the shift toward mobile predominance is tantamount to embracing inevitability.
My strategic blueprint for technical SEO must account for—and excel in—the realm of mobile usability.
My focus sharpens as I prepare to scrutinize every pixel and interaction through the lens of mobile devices, understanding that the agility of my site on these platforms can catapult its search engine stature.
I ready myself to deploy a sweeping technical audit, aimed at certifying absolute mobile responsiveness, and to sculpt navigation interfaces that are as touch-friendly as they are intuitive.
Such endeavors serve a dual purpose: satisfying the fastidious algorithms of search engines and providing users with an experience unmarred by the limitations of their devices.
Perform a Technical Audit on Mobile Responsiveness
Embarking on a thorough technical audit for mobile responsiveness thrusts me into the minutiae of user interactions on smartphones and tablets. It’s an intricate quest to unearth any discrepancies that might hamper a user’s journey through my digital offerings on their handheld devices.
My audit assesses a spectrum of elements – from touch target sizes to the fluidity of layout transitions, ensuring every aspect adheres to the stringent standards of mobile-first indexing. It’s this meticulous vetting process that enables a sublime mobile user experience, setting the stage for favorable engagement and indexation:
| Mobile Element Evaluated | Current Status | Goal for Improvement |
|---|---|---|
| Touch Target Size | Below recommended size | Enlarge for optimal thumb-friendliness |
| Layout Fluidity | Static desktop-centric design | Implement responsive design principles |
| Font Legibility | Small and difficult to read on mobile | Increase font size for better readability |
Ensure Navigation Ease With Touch-Friendly Interfaces
Adapting to the compact landscape of mobile screens, the design of touch-friendly interfaces assumes a critical role in my technical SEO strategy. It’s imperative that navigation elements cater to fingertip control, devoid of the frustrations that come with misdirected taps or cluttered menus.
My aim is to sculpt a user interface that resonates with the natural flow of touch interaction: menus expand with ease, buttons respond to the lightest of presses, and swipes glide through content with finesse. Ensuring these touch gestures are intuitive enhances the pleasure of navigation, which is underscored by the quality of user engagement and duration of site visits:
| Interface Element | Adaptation for Touch | Outcome for User Experience |
|---|---|---|
| Menus | Responsive, expandable with a simple tap | Streamlined access to content categories |
| Buttons | Sized for effortless targeting | Immediate, error-free interaction |
| Swipe Gestures | Fluid transitions between sections | Natural, engaging content exploration |
Structuring Data With Schema Markup Effectively

Integrating data structuring within the intricacies of my website’s architecture, I turn to schema markup, a powerful SEO tool that communicates to search engines exactly what my data means. It’s not enough for content to merely exist; it should also be defined so search engines can digest and display it in compelling ways.
With schema markup, elements of my content transform into rich snippets that stand out in search results, potentially leading to boosted click-through rates. This enhancement: it’s like dressing window displays to catch the eye of a passerby; the more appealing the snippet, the more likely it will garner attention and clicks.
| Content Element | Without Schema | With Schema |
|---|---|---|
| Article Headline | Basic Text | Prominent Title with Rich Snippet |
| Product Ratings | Invisible to Search | Star Ratings Displayed in Search Results |
| Event Dates | Date as Simple Text | Date Highlighted with Time and Location |
My handiwork with schema extends to dissecting the types and properties that best represent my site’s content, ensuring a precise fit for the information I want highlighted. It’s a deliberate selection process, choosing the schema that aligns with the nature and category of the content, from articles to products to events.
I maintain vigilance, routinely updating schema to align with Google’s evolving guidelines and the shifting landscape of my content. Staying current with schema implementation ensures that I harness its benefits to the fullest, casting a structured net within the realm of technical SEO that captures the refined details of my site’s offerings.

Frequently Asked Questions about Website Architecture
How does website structure impact SEO?
This question is common as website owners and developers seek to understand the relationship between how their website is organized and its performance in search engine rankings. The structure of a website, including its navigation, URL hierarchy, and internal linking strategy, plays a crucial role in how search engines understand and index the site’s content. A well-structured website can lead to better crawling by search engines, improved user experience, and potentially higher rankings.
What are the best practices for URL structure in SEO?
URLs are a fundamental aspect of website architecture, and their structure can significantly impact SEO. People often ask about the best ways to structure URLs for optimal search engine visibility. Key considerations include using descriptive and keyword-relevant URLs, keeping them concise, using hyphens to separate words, avoiding excessive parameters or dynamic URLs, and maintaining a consistent, logical hierarchy that reflects the site’s content structure.
How important is site speed for SEO, and how can it be improved?
Site speed is a critical component of technical SEO, and many are curious about its impact on search rankings and user experience. Questions often revolve around the significance of site speed in Google’s ranking algorithm and practical steps to improve it. Improving site speed can involve optimizing images, leveraging browser caching, reducing server response time, minimizing the use of blocking JavaScript and CSS, and considering the use of content delivery networks (CDNs).
Conclusion
Strategizing technical SEO within web architecture is imperative for enhancing a website’s performance and visibility in search engine rankings.
It requires meticulous attention to various aspects of the web page’s structure, including resolving crawlability issues, refining URL structures for logic and user experience, optimizing site speed through techniques like code splitting and lazy loading, and regularly updating the XML sitemap to reflect changes accurately. Customer satisfaction is also an essential factor to consider.
Additionally, optimizing mobile responsiveness and usability ensures that the growing number of mobile users can navigate the site effectively.
Incorporating schema markup further boosts a site’s presence by conveying precise content meanings to search engines, leading to richer snippets and potentially higher click-through rates.
Overall, a well-thought-out technical SEO strategy, interwoven seamlessly into a site’s architecture, lays a solid foundation for both satisfying search engine algorithms and providing a superior user experience.